블로그스팟 애드센스 광고 넣는 방법은 2가지가 있습니다. 바로 메뉴의 레이아웃에서 자동으로 원하는 곳에 넣도록 설정하는 방법과 포스팅을 쓸 때마다 본문 원하는 위치에 수동으로 광고를 넣는 방법입니다. 이 글에서는 포스팅 본문에 수동으로 애드센스 광고 넣는 법을 알아보겠습니다.
블로그스팟 애드센스 수동 광고 넣는 방법
블로그스팟에 광고 넣는 법도 티스토리 본문에 광고 넣는 것 만큼이나 쉽습니다.
광고 위치 선정 및 HTML모드로 전환하기
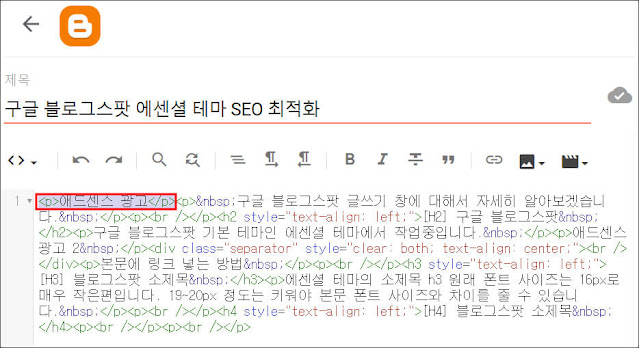
블로그스팟 글쓰기 창에서 글을 다 쓰시면 ① 처럼 본문 어디에 광고를 넣을 것인지 위치를 표시해주세요. 본인이 알아보기 편하신 말로 적으시면됩니다.
 |
③ HTML보기라는 목록이 뜹니다. 눌러주세요.
글 편집기가 아래와 같이 HTML 편집모드로 바뀝니다.
지금은 글이 짧은 편이라 ‘애드센스 광고’ 위치가 한 눈에 보입니다. 글이 많이 길어지면 CTRL키 + F 를 눌러서 ‘애드센스 광고’를 검색해서 위치를 찾으시면 됩니다.
이제 애드센스 홈페이지로 가보겠습니다. 광고 코드를 가져와야하거든요.
애드센스 광고 코드 가져오기
블로그스팟 애드센스 승인을 받은 분이시라면 아래 화면대로 광고코드를 가져오실 수 있습니다.
애드센스 홈페이지 접속
꺽쇠 표시를 누르시면 아래와 같이 광고 코드가 뜹니다. [복사하기] 버튼을 눌러주세요.
블로그스팟 광고 위치 표시해둔 곳에 애드센스 광고 코드를 그대로 붙여넣기 하시면 됩니다.
빨간색 박스로 표시한 곳을 다 잡고 지우면서 광고 코드를 넣으셔도 되고, 어디부터 어디까지 html코드에서 지워야할지 모르시겠으면 일단 광고 코드를 넣고나서 새글작성보기로 편집 모드로 와서 광고 위치 표시했던 말을 지우셔도 됩니다.
본문의 최상단에 애드센스 광고를 넣었습니다. 코드를 넣고 [게시]를 눌러서 글을 발행했습니다.
발행하기
글을 발행하면 아래와 같이 본문의 최상단에 애드센스 광고가 붙은 걸 확인하실 수 있습니다.
본문 원하는 곳 어디든 애드센스 광고 넣기 가능
이렇게 하시면 블로그스팟 포스팅 본문 원하는 위치 어디에든 애드센스 광고를 넣으실 수 있습니다. 티스토리 HTML모드보다 정리가 좀 안 되어 보여서 낯선 느낌이 드실 수도 있지만 익숙해지시면 다루기 편한걸 느끼실 수 있습니다.이런 식으로 블로그스팟 HTML 편집기에서 각종 버튼 서식, 박스 서식도 넣어서 글을 쓸 때 꾸미기를 하실 수 있어요.










2 댓글
광고단위를 새로 만들어서 본문에 붙여넣기 하는 거죠?
답글삭제넵 HTML 모드에서 붙여넣으시면 됩니다.
삭제