RGB 색상표 에서 코드 찾는 법을 알아두면 좋은 경우가 많습니다. 디자이너가 아니더라도 RGB 코드 알아내는 법을 숙지해두시면 블로그 운영할 때 매우 편하게 작업할 수 있습니다. 웹상에서 컬러 표기는 이 6자리 숫자와 영문으로 합쳐진 RGB코드로 주로 지정하게 되는데요, 내가 원하는 색상의 RGB코드 확인하는 간단한 방법을 알려드릴게요.
RGB 색상표 블로그 활용법
RGB 색상표 가 왜 필요할까요? 우선 블로그 하나만 운영하더라도 원하는 색상으로 폰트 등의 색상 변경을 할 때가 많습니다.
 |
| 웹상에서 컬러 변화를 원하면 RGB 코드를 아는 게 유리합니다. |
블로그 운영시 RGB 코드 알면 더 유리
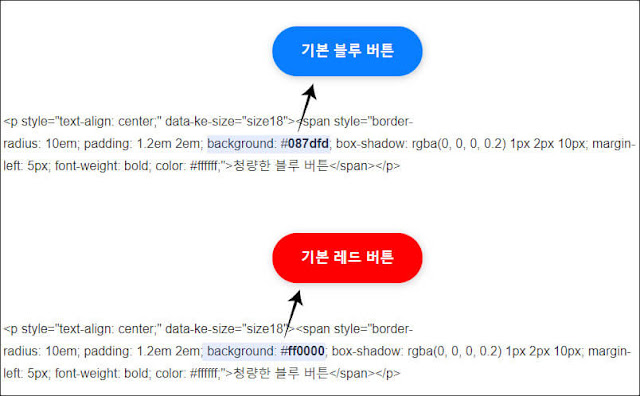
HTML 편집기에서 애드센스 광고 코드만 넣으실 수 있다면 아래 예시처럼 버튼 배경 컬러를 자유자재로 바꾸는 건 일도 아닙니다.
버튼 색깔 자유자재로 변경 가능
블로그 운영하실 때 이렇게 RGB 코드를 활용하실 줄 알면 수익형 블로그 운영에 더 유리해집니다.
RGB 색상표
RGB 색상표 입니다. 검은색 화살표 부분이 RGB 코드입니다.
위의 예시에는 최소 무지개색 스펙트럼에 들어가는 컬러는 다 있다고 봅니다. 위의 예시말고, 내가 원하는 색의 RGB 컬러 코드 찾는 법은 아래 글에서 더 자세히 확인해보실 수 있습니다.
RGB코드란?
각 컬러를 표기하는 6자리 문자를 RGB 코드라고 합니다.
이 색상표에서 원하는 컬러를 찾으셨다면 그 RGB코드를 HTML 편집 화면에서 바꾸고 싶은 부위에 넣으시면 됩니다.
 |
| 위 파란색 버튼의 HTML 코드입니다. 여기서 background 컬러에 RGB 코드를 넣었어요. |
보색 활용으로 시선 끌기
참고로 사용했던 색의 반대 색을 알고 있으면 가독성을 더 높이는 컬러 배치를 할 수 있습니다.
 |
| 보색 배치 예시 |









0 댓글